
Building Your Own Subscription Conversion Link
Sub-Web-Modify前端搭建
本項目基於CareyWang/sub-web,重製CSS樣式,解決大部分布局細節問題,增加“暗黑模式”,默認自動切換亮/暗模式(點擊“太陽/月亮”圖標可手動切換),增加“高級功能”點擊顯示/隱藏,添加短鏈接選擇/自定義功能,增加近百條遠程配置,新增sub-web聚合API,增加上傳自定義遠程配置/JS進階排序節點/JS進階篩選節點等功能!
更新系統並安裝 Node 與 Yarn
依次運行下面四行代碼,若是 CentOS 系統,請自行替換下面前兩行命令中的 apt 為 yum
apt update -y
apt install -y curl wget sudo nodejs git
apt install npm
npm install -g yarn
命令執行完畢以後,請運行下面的代碼查詢 Node 與 Yarn 是否安裝成功,若是成功會返回版本號。
node -v
yarn --version
下載並安裝 sub-web-modify
拉取 sub-web-modify 程序,並進入 sub-web-modify 文件夾
git clone https://github.com/youshandefeiyang/sub-web-modify.git
cd sub-web-modify
在項目目錄中安裝構建依賴項,構建的過程稍微有點長
yarn install
使用 webpack 運行 Web 客戶端以進行本地開發。
yarn serve
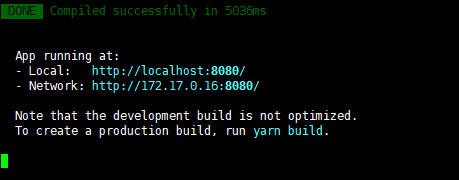
出現下圖則表示前端調試模式啟動成功

這時,我們瀏覽器訪問 http://伺服器ip:8080/ 應該可以進行前端 sub-web-modify 的預覽了
記住8082端口的防火牆和安全組要開放
修改默認後端地址並增加遠程規則
找到 VPS /root/sub-web-modify/src/views/Subconverter.vue 文件用編輯器打開
找到 backendOptions:將你解析好的後端地址輸入進去。域名為你剛才準備的後端域名,要將http改成https,並且增加/sub?的後綴。(這樣選項下面就會出現自己的後端地址)
如果不想用後端作者默認提供的轉換那可以把 const defaultBackend = 也改成你自己的域名記得加上 ""。
找到 remoteConfig: [ 後回車將喜歡的規則復制進去即可。
配置完畢後打包網站
配置完畢以後,程序會自動更新,再次刷新前端網頁,會出現剛才添加的相關規則。
經過上面的修改默認後端地址和原程配置的規則就修改好了。
至此,我們的前端調試完畢,我們現在需要打包,生成一個發布目錄並將他發布了。
首先停止調試程序,CTRL+C ,退出當前調試,然後執行下面的命令進行打包:
yarn build
執行以下打包命令,在 /root/sub-web-modify 下面會生成一個 dist 目錄,這個目錄即為網頁的發布目錄。
將這個目錄的裡面的文件復制到你站點的根目錄即可。
一鍵搭建前端
cd /root && git clone https://github.com/youshandefeiyang/sub-web-modify.git && chmod -R 755 sub-web-modify && cd sub-web-modify && yarn install && yarn build
發布前端
沒有安裝寶塔的去寶塔官網看教程安裝.
在寶塔面板中點擊增加站點分別將前端站點增加上去,並配置好ssl證書。
將 /root/sub-web/dist文件夾內的所有文件復制到前端站點的根目錄下即可。
訪問該網站,前端就部署好了。
SubConverter後端搭建
新建後端站點並進行反向代理
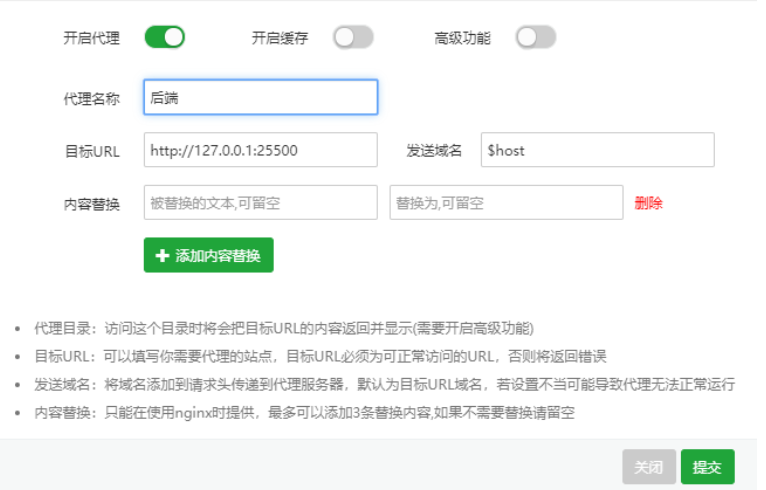
在寶塔面板中新建後端的站點,同樣配置好SSL並將設置站點的反向代理到25500。
點擊新建好的後端網站的網站名在彈出來的消息盒子中點擊反向代理添加發現代理。
反向代理配置方法方法如圖:

設置完畢後我們開始安裝後端
搭建後端程序
這裡我們可以用兩種方法搭建後端程序,第一種是用二進制文件搭建,第二種為使用Docker搭建。我個人比較推薦Docker配置簡單一行命令即可搞定
方法一 二進制文件搭建
下載並解壓 subconverter 二進制文件
cd /root
wget https://github.com/tindy2013/subconverter/releases/download/v0.7.2/subconverter_linux64.tar.gz
tar -zxvf subconverter_linux64.tar.gz
完成以後,在 /root 文件夾下會多出一個 subconverter 的文件夾,這個就是我們的後端程序
修改配置文件參數
現在我們需要修改後端配置文件中的一些參數
找到VPS文件 /root/subconverter/pref.ini ,找到如下參數進行修改
api_access_token=123123dfsdsdfsdfsdf #隨意設置自己知道就行
managed_config_prefix=https://sub.yourdomin.com #設置成我們剛剛解析的後端域名
listen=127.0.0.1 #這裡改成 127.0.0.1 進行反代
創建服務進程並啟動
接下來我們需要創建一個服務,讓VPS每次重啟或是開機自動運行後端程序
找到VPS目錄 /etc/systemd/system,創建一個名為 sub.service 的文件
打開文件,貼入以下內容,保存。
[Unit]
Description=A API For Subscription Convert
After=network.target
[Service]
Type=simple
ExecStart=/root/subconverter/subconverter
WorkingDirectory=/root/subconverter
Restart=always
RestartSec=10
[Install]
WantedBy=multi-user.target
檢查運行狀態以及設置開機自啟
systemctl daemon-reload
systemctl start sub
systemctl enable sub
systemctl status sub
到這裡,後端也就搭建完畢了,我們現在可以在瀏覽器裡面訪問我們的後端了,訪問後端域名後端搭建成功!
方法二 Docker容器搭建
如果服務器安裝了Docker可以使用命令:
docker run -d --restart=always -p 25500:25500 tindy2013/subconverter:latest
然後再用下面的命令確認一下狀態
curl http://localhost:25500/version
如果輸出當前 subconverter 容器版本幾位搭建成功。
